About
ReThinking Visualization intends to be a resource for anyone interested in information visualization. The project's main goal is to help building a better understanding all the pieces that compose a visualization and to help detecting patterns in visualizations across different areas or disciplines. It is part of my research as a PhD student at Universidade Nova de Lisboa, in visual forms of storytelling and how to introduce narrative in visualizations.
ReThinking Visualization consists of a collection of visualizations chosen through an extensive research of what is currently being done on online newspapers and magazines, blogs, scientific visualization, visualization research websites, even advertising campaigns, and more importantly what is popular and shared by Internet users.
This collection was created as the ground work of an exhaustive typology that intends to be sufficiently exhaustive to classify all the different examples of visualizations that are being created nowadays. Being able to classify visualizations is important to evaluate the progress of the maturing visualization field, to help focus and direct future research and to help creating better visualizations that make use of the elements that are essential for a visualization to be successful.
These examples were analyzed according to their reading/viewing order (Linear or User directed path), narrative elements, visual elements, and interactive elements.
In terms of narrative, the 9 elements that were found in the analysed visualizations were: Accompanying article, Annotations, Audio narration, Captions, External link, Introductory text, Text, Title and Video narration.
The 58 visual elements identified were: Animation, Arc diagram, Area chart, Bar chart, Bubble chart, Bubble map, Cartogram, Chord diagram, Circle graph, Circular bar chart, Cloropleth, Color matrix, Decision tree, Dot map, Dot plot, Doughnut chart, Exploded view, Flowchart, Graph, Grouped bar chart, Heat map, Histogram, Illustration, Line chart, Logo, Map, Model, Network diagram, Non-ribbon chord diagram, Parallel coordinates, Parallel sets, Photograph, Pictogram, Pie chart, Polar area, Population pyramid, Pyramid, Radar chart, Scale, Scatter plot, Size representing quantity, Speech balloon, Stacked area chart, Stacked bar chart, Stream graph, Sunburst chart, Table, Tag cloud, Timeline, Timetable, Tooltip, Transit map, Tree diagram, Treemap, Venn diagram, Video, Wheel and Zoom.
In terms of interactivity the 21 elements that were present in the analysed visualizations were: Click details, Click highlight, Combo box, Drag objects, Filtering, Gamification, Hover details, Hover highlight, Input box, Link to external article, Link to the raw data, Navigation buttons, Object react to mouse movement, Player controls, Scroll activated animations, Scroll bar, Search, Slider, User contribution, Virtual reality and Zoom.
Taking all these elements into account and based on past research (Edward Segel and Jeffrey Heer; Nichani and Rajamanickam; Ian Bogost, Simon Ferrari and Bobby Schweizer), the visualizations were also classified according to a new typology proposed in the paper "A Typology for Data Visualization on the Web".

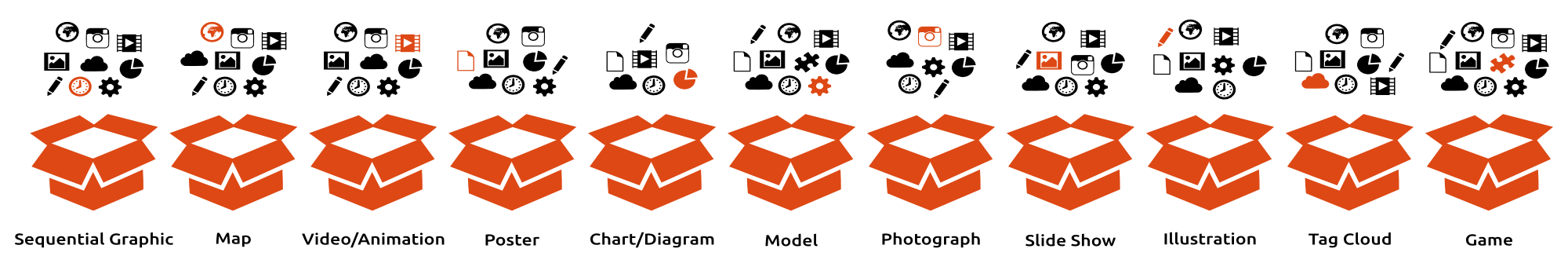
The categories were chosen according to which elements are more prominent and which influence more the interaction that the viewer/user has with the visualization. In other words, it is possible to identify the types of visualizations by identifying what influences the interaction that the user/viewer has with the visualization and by identifying which visual elements are more prominent on the visualization. Still this categorization and the analysis of the examples have some subjectivity. These genres vary mostly in terms of visual and interactive elements that the genre has and are not mutually exclusive, being possible to combine genres to classify more complex visualizations.
For more about this work check out this presentation.
Related Publications:
About the author
Ana Figueiras holds a bachelors in Communication Sciences, a masters in New Media and Web Practices, and a Ph.D. in Digital Media, all from FCSH NOVA, where she currently coordinates VIDA – Visualization and Data Analysis – a research group at iNOVA Media Lab. Her research focuses on Narrative Visualization and visual forms of storytelling. Her objective is to research and identify the best techniques to incorporate narrative elements in a visualization and which elements provide an effective storytelling for visualizations. To that end, her projects include understanding factors that influence user engagement and information visualization literacy.
At NOVA FCSH, Ana Figueiras is also an invited assistant professor at FCSH NOVA, where she teaches Visualization Fundamentals and Visualization Project.
Originally from Madeira island, Ana has been living in Lisbon since late 2004, where she moved to study at Universidade NOVA de Lisboa. She is a free software enthusiast and an active member of the Ubuntu portuguese community.